タダで使えるアプリは使っていけ!
前回いいところで話を終えてしまいました。
さて、今回は前回の話の続きを綴りましょう。
今回は今後活用していくアプリのご紹介。
前回のブログはこちら☟
使用していくアプリ
お金がなくともインスタグラムの投稿は上手に行いたい。
基本的に無料アプリをご紹介していきます。
番外編には、いつもお世話になっている相棒をご紹介します。
アプリの紹介と各アプリの活用法
1⃣ グリッド
前回のブログでプロフィール画面に並ぶ画像の配置の大事さについてご紹介しました。
そこで使えるのがこちらのアプリ。
このアプリは、投稿前にプロフィール画面の画像配置を把握することができるアプリです。
アプリ自体の使い方は簡単。
投稿したい画像をポンポンアプリに落としていくだけです。
指先一つで画像の配置も変えられます。
〇アプリの活用法〇
『引きと寄りを意識したプロフィール画面を作りたい!』
それには、インスタを更新する前にプロフィール画面のレイアウトを把握しておきたいですよね。
今のプロフィール画面はこんな感じ

ここからどのように展開していけば綺麗なレイアウトになるのか、
アプリを使って考えてみましょう。
最新投稿が『引き』の画像で終わっているので、
次に『寄り』の画像を投稿すると同じ構図が続かないのでバランスよく見えます。
最終的には、こんな感じの構図で9枚埋めたいです。

いや、急な手書き~...。
黄色の部分が「引き」、白い部分が「寄り」。
でそれを意識してレイアウトするとこんな感じ。

いや、キモっ。
いやまぁまぁ、これは仮です、仮。
なるべくコーディネートの写真は晴れの日に外で取ります。
色味を統一するためです。
そして、ごはんやアイテムの写真はなるべく寄って撮影し、
今はちょっと茶色すぎるのでなるべくカラフルにしていきます。
2⃣ 改行くん
インスタグラム、実は他のテキストを用いるアプリと違って、
改行がうまくいかないんです。
そこで、こちらのアプリ↓
このアプリにテキストを入れて、
コピペするだけの使い方。
〇アプリの活用法〇
インスタやってめんどくさいことのひとつに、タグ付けがあります。
使う頻度の高いタグは、改行くんにテキストを残しておけばコピペで利用できます。
3ページ分テキストを保存できる場所がありますので、有効活用してみてください。
3⃣ モザイク
顔に自信がないなら、
モザイクで隠しましょう。
このアプリのメリットは、なによりもモザイクの多さです。
画像のニュアンスに応じたモザイクがかけられます。
私が使っているモザイクはこちら↓

なんかおしゃれじゃないですか?
モザイクっておしゃれにできるんですね。
4⃣ Fonts
テキストにで周りと差をつけたいあなたへ。
こちらは、テキストフォントを好みのものにできちゃう優れもの。
文章の一部分を強調したりするのに最適です。
◯使用方法◯
Fontsを使用するにはセッティングが必要。
セッティング方法は以下のとおりです。
①『Fonts』をインストール
↓
②設定アプリ→一般→キーボードの順に移動。
↓
③新しいキーボードを追加でFontsを設定
↓
④セッティング完了
これで準備が整いました。
実際に文字を入力してみましょう!
①キーボードの地球儀マークを長押し

↓
②『Fonts』をタップ

↓
③使いたいフォントをタップ

これだけです。
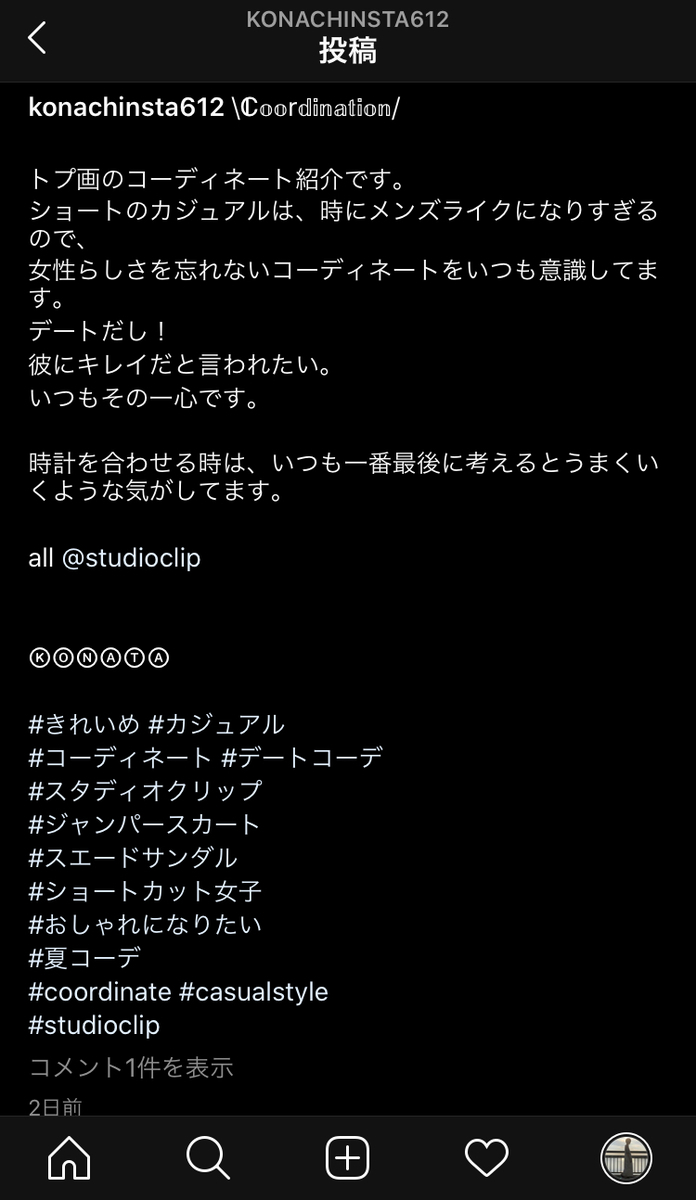
これを使って、私のインスタグラムの投稿文を以下のようにしてみました。

この部分は、youtubeでいう、『タイトル』と『概要欄』。
大事な要素のひとつなので、
『タイトル』にあたる部分をFonts内臓のフォントで強調してみました。
番外編
〇Adobe Illustrator
デザイナーならお馴染みのソフト。
これを使えばなんだってできます!
番外編にしたのは有料であることと、
技術の取得に時間がかかる。
スマホひとつで手軽にやりたい方にはおすすめしません。
こだわりたい方は使ってみるといいと思います!
イラストレーターを使用した投稿の例は、
後日またブログに掲載しようと思います。




